





Blog de voyage interactif
Site web dynamique - HTML, CSS, JavaScript, PHP, MySQL
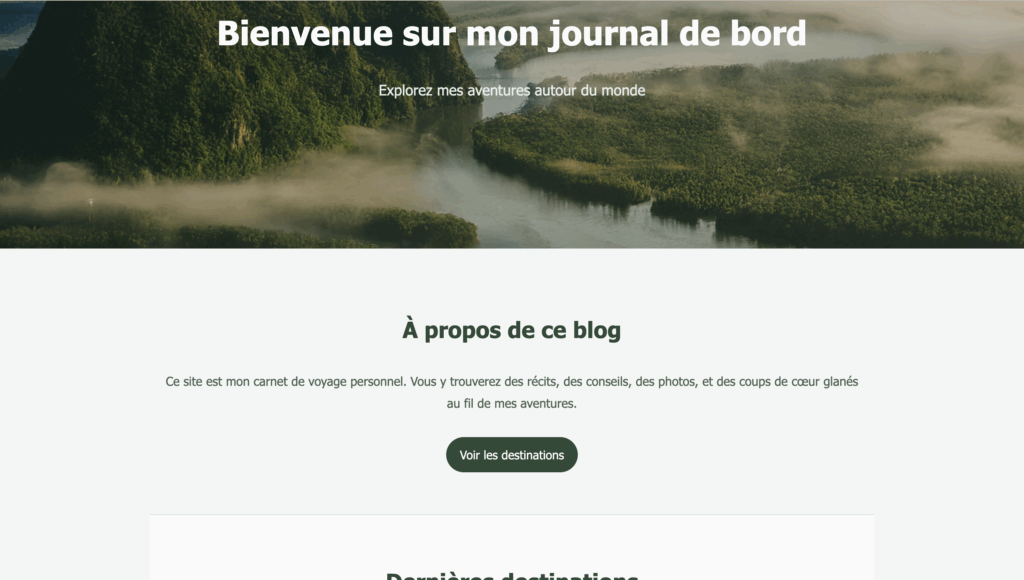
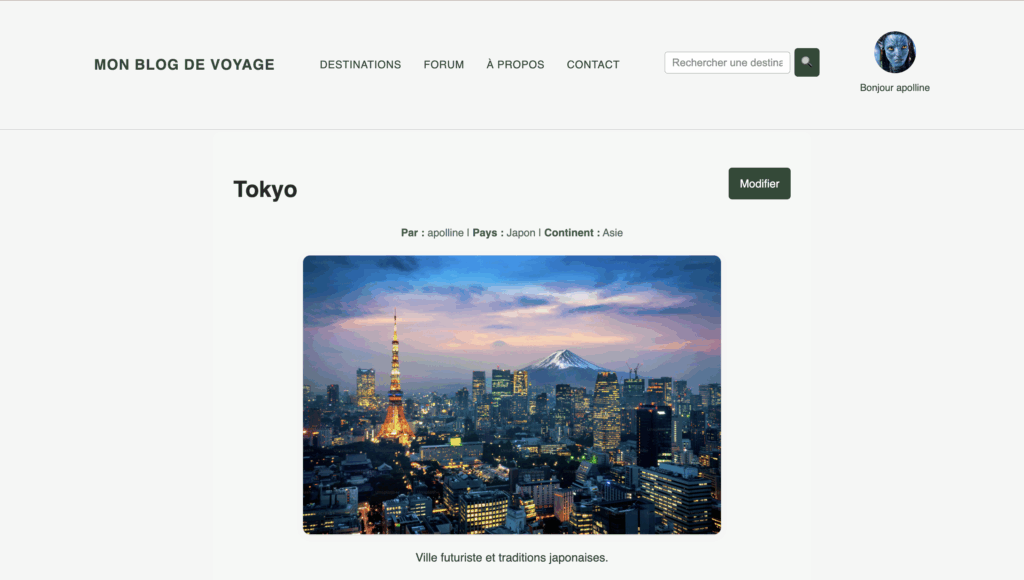
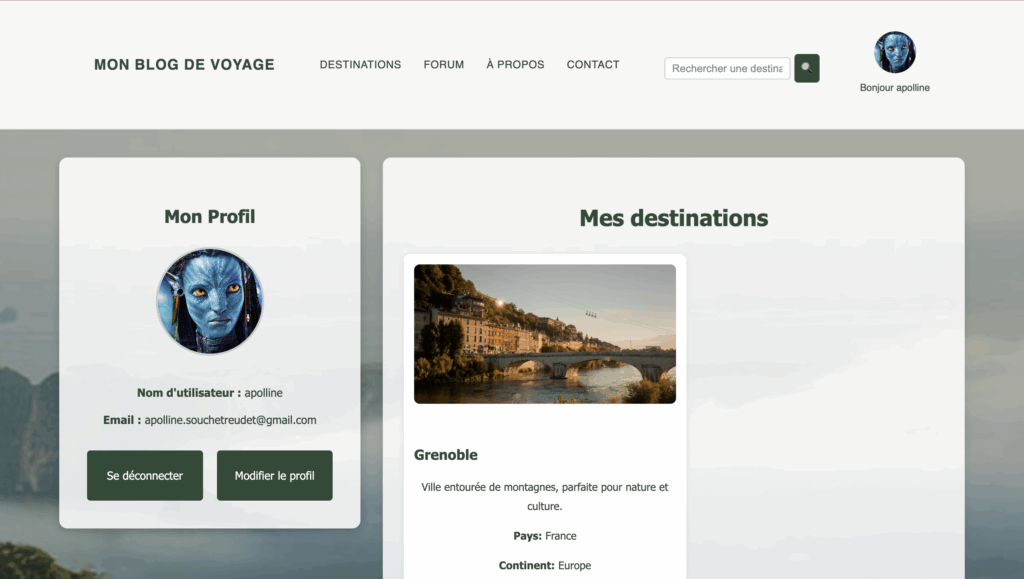
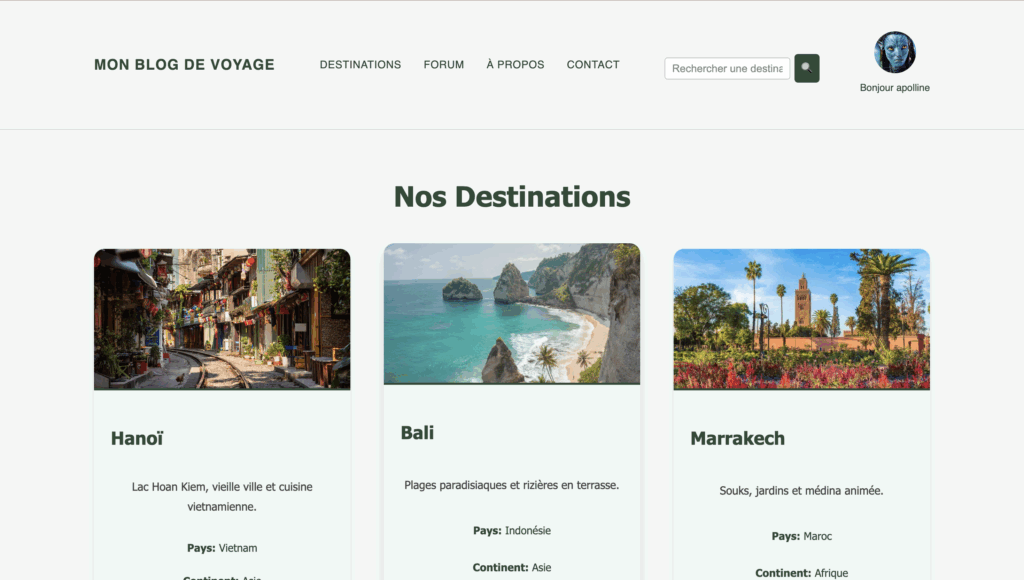
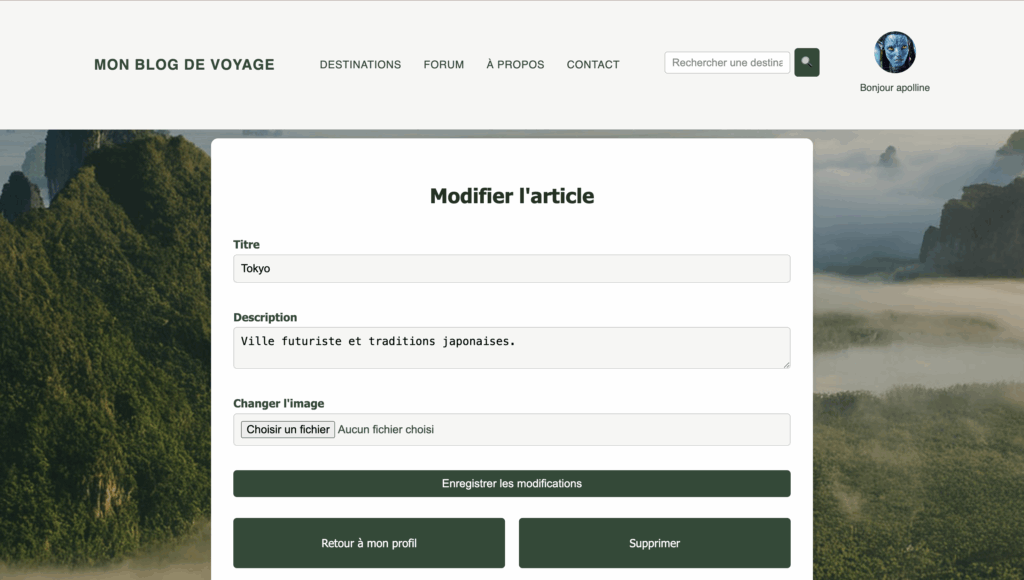
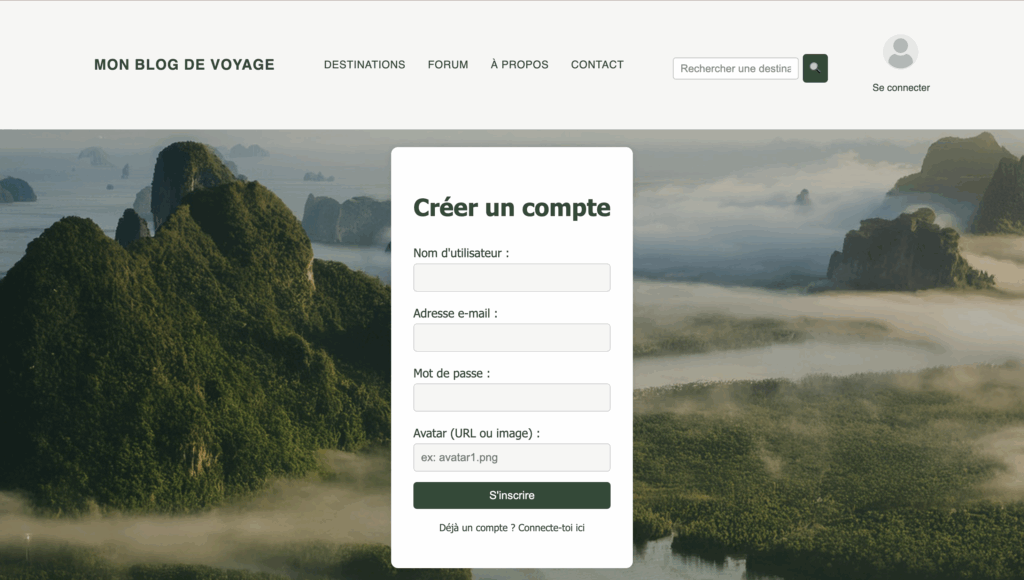
Dans le cadre de notre formation, ce projet de fin de semestre avait pour objectif de concevoir un site web dynamique intégrant toutes les compétences techniques acquises en développement web côté client et côté serveur. Le site, conçu comme un blog de voyage, permettait aux utilisateurs de créer un compte, de se connecter, de proposer de nouvelles destinations, de les modifier ou supprimer, et d’interagir avec celles des autres via des commentaires.
Ce projet complet m’a permis de consolider mes connaissances en HTML, CSS et JavaScript pour l’aspect visuel et interactif du site, tout en développant mes compétences en PHP et gestion de base de données MySQL pour la création d’un système d’authentification sécurisé, la gestion des contenus et des utilisateurs. J’ai également travaillé sur l’organisation du code et l’hébergement local du site sur les serveurs de l’IUT, ce qui, à ce jour, ne permet pas un accès public au site depuis l’extérieur.
Ce projet m’a particulièrement fait progresser sur l’autonomie dans le développement web, la gestion des erreurs, le travail rigoureux sur la sécurité, ainsi que l’expérience utilisateur (ergonomie, lisibilité, accessibilité). Il m’a également donné un aperçu concret de ce que représente la création d’un site complet, de la base de données jusqu’au front-end.




Vente d'îles imaginaires
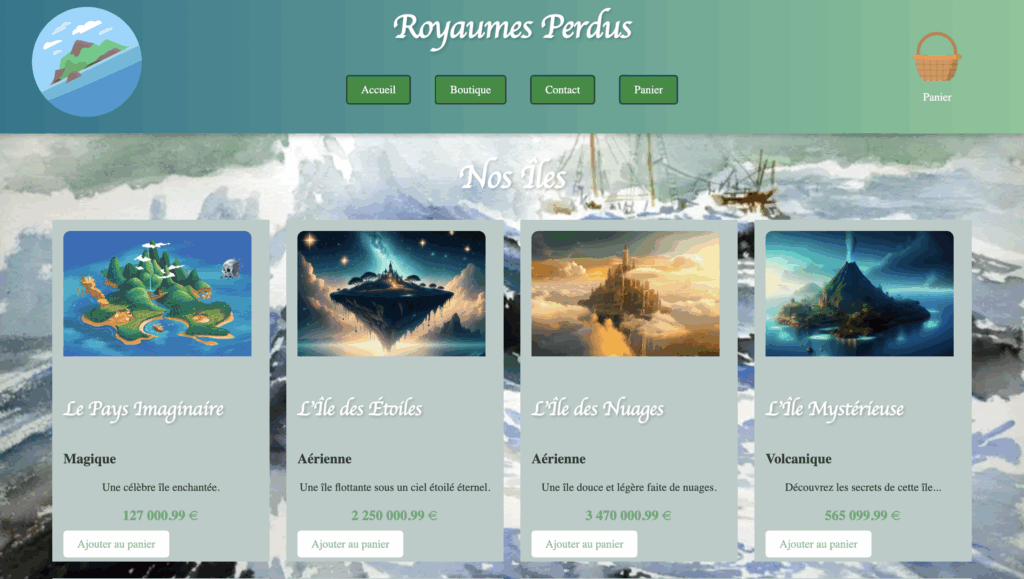
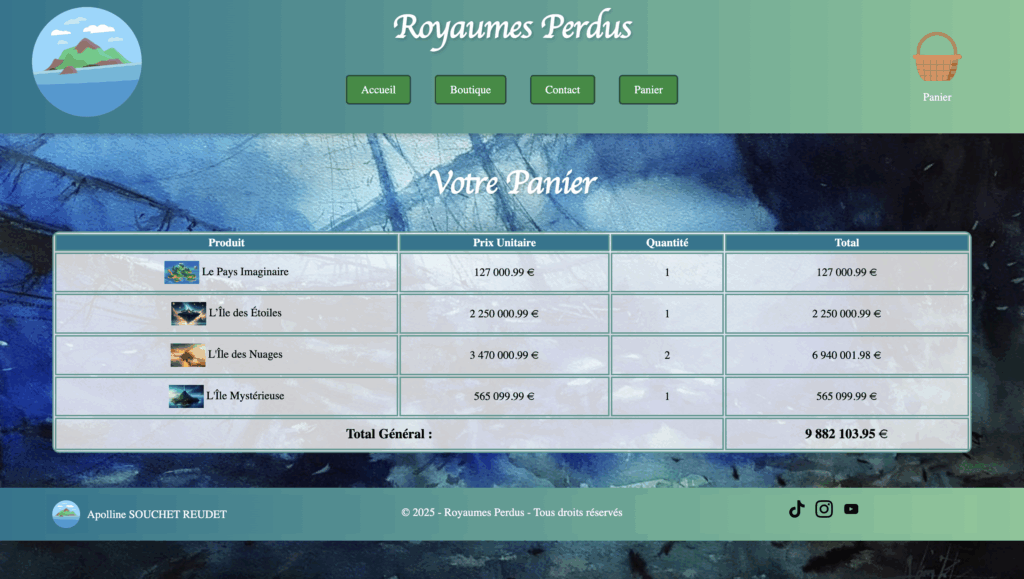
Site e-commerce fictif - "Royaumes perdus"
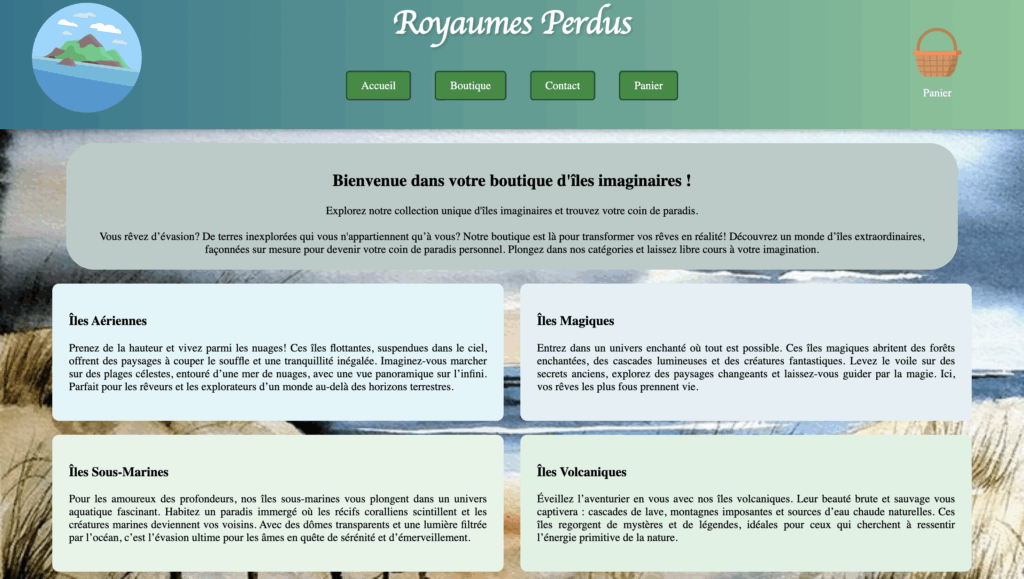
Ce projet réalisé à la fin du premier semestre était le premier dans la création de site web en autonomie. Il s’agissait de concevoir un site e-commerce en PHP, HTML et CSS, avec pour objectif d’acquérir les bases du développement web côté serveur et de la structuration d’un site professionnel.
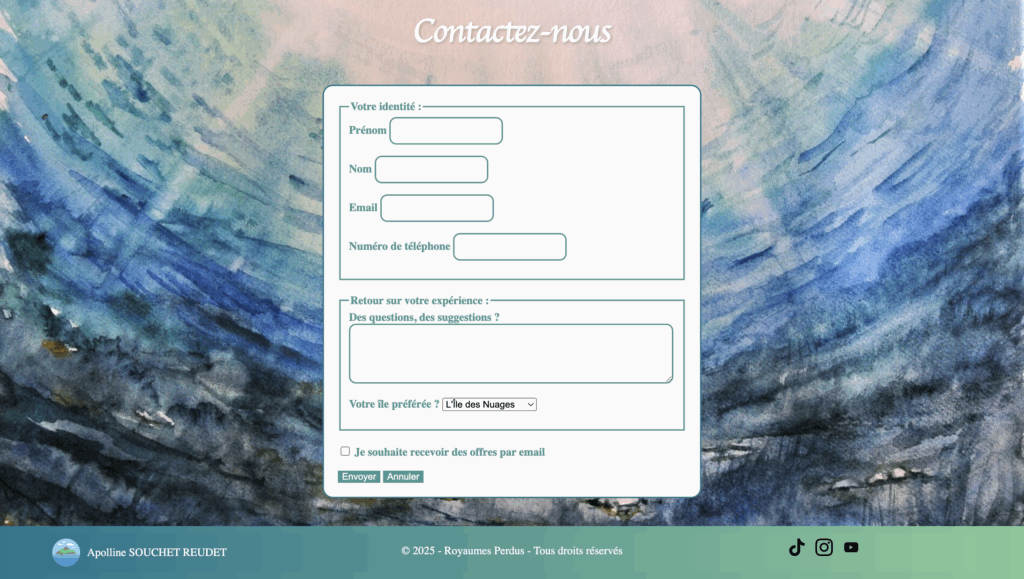
J’ai choisi de développer un concept original et ludique : un site fictif de vente d’îles imaginaires, où chaque « produit » représentait une île avec ses caractéristiques et son univers visuel. La boutique proposait une galerie de produits, un panier (non fonctionnel mais intégré dans l’interface) et un formulaire de contact fonctionnel pour simuler une interaction client.
Ce projet m’a permis de découvrir et d’appliquer de nombreuses compétences : structuration d’un site en HTML/CSS, mise en page responsive, création de formulaires dynamiques en PHP, organisation d’un projet web simple, approche UX/UI, notamment dans la présentation produit et la navigation utilisateur.
Au-delà des aspects techniques, j’ai pu développer ma créativité dans la conception d’un univers visuel original et cohérent, tout en respectant les contraintes du cahier des charges. Ce projet m’a donné une base solide pour les projets web suivants, plus complexes et dynamiques.